Search the Community
Showing results for tags 'macos'.
-
Hi there, I am using heavily enpass on MacOS (4 stations) and 4 phones (2x iOS and 2x Android). My database is quite big one - around 1000 entries (ok, for me it is big one). While doing some clean up I realized few "missing" features or even features that exist in manual but not reality. What would be nice to have: 1- find duplicates - now it is only by password Audit but sometimes it happens you have 2 entries for the same login, i.e. a- https://gmail.com b- https://account.google.com Source of these double entries can be either import form other soft (before enpass) or because you end up in different URLs - anyway, it would be nice to have a function to search for duplicates or possible duplicates (i.e. search for the same username AND password but maybe also configurable which fields to use for searching) 2- rename Categories or actually full customization of Categories - today, since they are hardcoded I need to use Folders but this is not exactly the same as i.e. each entry can be only in 1 category while it can be populated in many folders at the same time 3- not possible to change backup location on MacOS - I opened the topic 2 days ago but till now no answer - in manual it shows it is possible while such option does not exist 4- PIN or TouchID should be configurable with timeout i.e. if I don't use enpass for 24h/12h (whatever) it should ask for Master Password - such option should have both: enable/disable (if someone does not like) and timeout (minutes/hours etc.) 5- some web pages for authentications open new browser windows where there is no more enpass browser visible (some simplified version of browser page) - in such case I cannot use directly autofill - I need to open enpass, copy username, paste it, then same with password - that is kind of inconvenient approach - not sure if this is enpass issue but still 6- I am not aware how to manipulate the fields, i.e. move username above password or below - any newly added field goes below/bottom 7- expiry date for passwords with kind or reminder - I saw that other pass managers have such options Till now it would be all - I might come with something else. In general: enpass is in 95% what I expected (that is why I bought 4 licenses for mobiles, and before I went through 3 pass managers) but still some issues: quite often it gets unexpectedly closed (MacOS) - I even submitted the error report to Apple store but I expect from them nothing ;-(
-
Enpass has always worked very well for me, but recently it's started crashing every time my Mac Book Pro awakes from sleep. I'm on Sierra 10.12.6, mid-2015 MBP 15" i7 16GB.
-
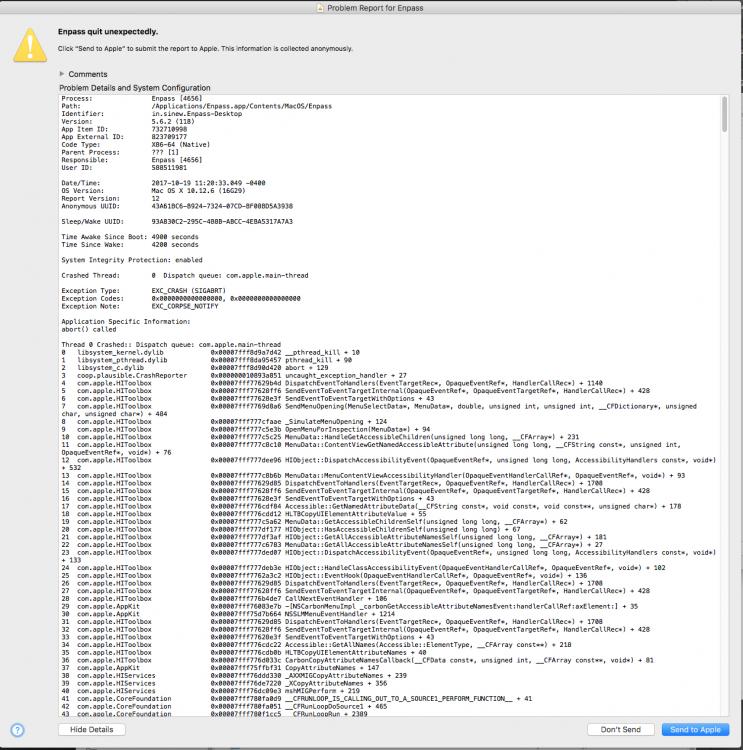
Enpass Mac is crashing every time I try to edit the existing item, on macOS Sierra. Please see attached screenshot for the "Enpass quit unexpectedly report." Fyi, I have tried all the methods that I can think of, reinstalling the app after a full cleanup, disable the sync and even disabling the automatic backup. I am a paid member, not too sure if I am using the right form; please help to solve this issue. - Ronald
-
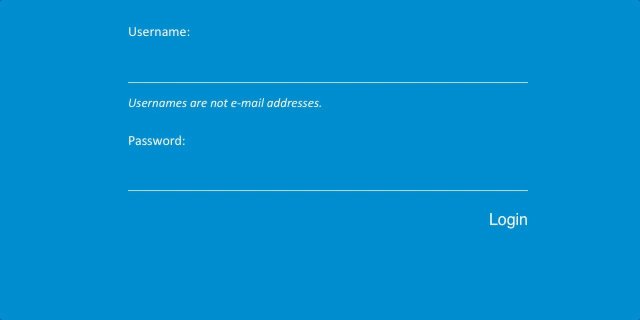
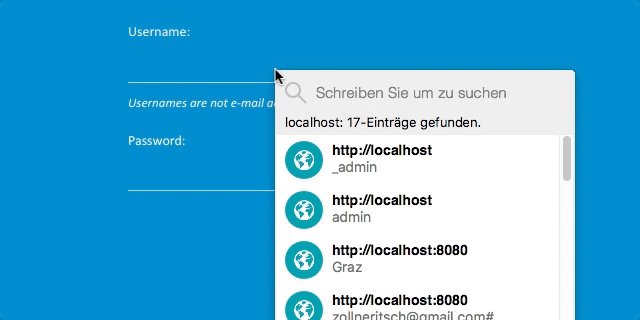
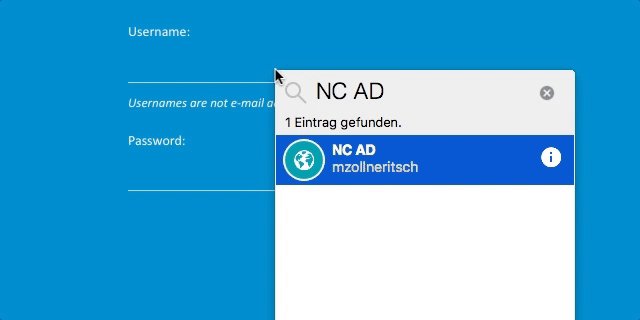
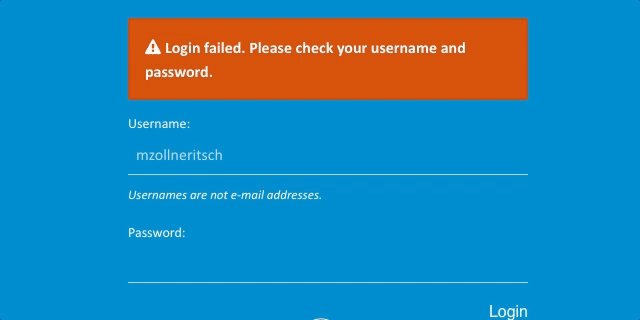
Hello, The firefox extension (v. 5.3.4) does not work on a website i created. The login form has the following html code: <div class="form__field"> <label><!-- react-text: 146 -->Username<!-- /react-text --><!-- react-text: 147 -->:<!-- /react-text --> <input step="" name="username" value="" class="" type="text"> <p class="help-text">Usernames are not e-mail addresses.</p> </label> </div> <div class="form__field"> <label><!-- react-text: 152 -->Password<!-- /react-text --><!-- react-text: 153 -->:<!-- /react-text --> <input step="" name="password" value="" class="" type="password"> </label> </div> <div class="login__sumode"> <div class="form__field"> <label><!-- react-text: 158 -->Target user<!-- /react-text --><!-- react-text: 159 -->:<!-- /react-text --> <input step="" name="targetuser" value="" type="text"></label> </div> </div> <div class="form__actions"> <button type="submit"><span>Login</span></button> </div> The target user is hidden with CSS. Any idea? Thanks, Nighthawk
-
- firefox
- autofilling
-
(and 1 more)
Tagged with:
-
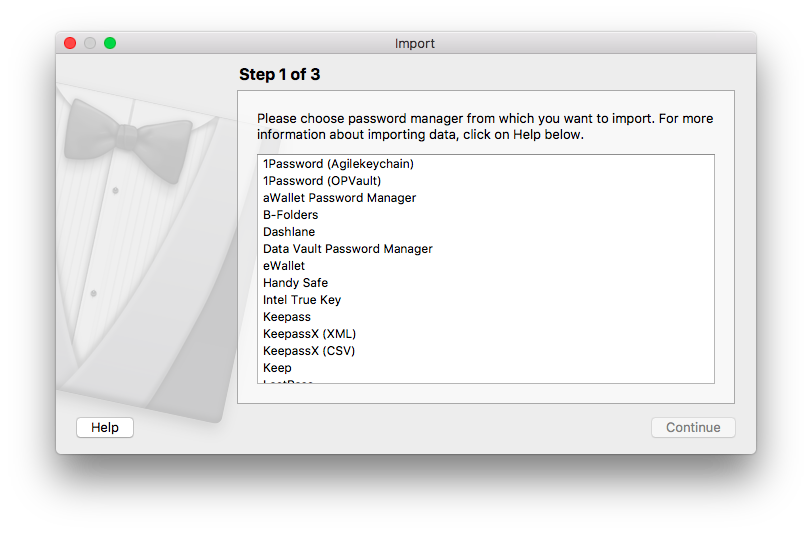
Hello. I was trying to import my 1Password vault to enpass. I found this documentation: https://www.enpass.io/docs/desktop-mac/import_1password.html But, it appears to be slightly out of date. For one, the menu options don't match the docs. Whereas, if you look at the screenshot, enpass has two different options. 1Password (Agilekeychain) 1Password (OPVault) For me, 1Password exported my vault as a directory: `1Password 2017-01-09, 07_37 PM (290 items and 2 folders).1pif`. I tried to import the directory with both 1Password modes, but neither of them would enable the "Open" button in the import dialog. What finally worked for me was when I imported `1Password 2017-01-09, 07_37 PM (290 items and 2 folders).1pif/data.1pif`. Meaning, import the file `data.1pif`, which was _inside_ of the exported vault directory that 1Password created. Using the "Agilekeychain" import mode worked. The "OPVault" option didn't work. Hopefully, this unblocks anyone trying to migrate from 1Password to enpass. Also, can someone please update the docs? 1Password: v6.5.3; enpass: v5.4.1; macOS: v10.12.3
-
Will there be any update regarding the new Touch Bar in Apple's MacBook Pro late 2016? Especially support for Touch ID would be appreciated!